We’re working on new resources which will invite you to get creative with objects from the Science Museum Group Collection using Scratch. These resources are in beta mode and are currently being evaluated.
What you will make
A fun game where you need to find hidden objects.
You can see the finished game here:
https://scratch.mit.edu/projects/598952335/
What you will learn
- How to copy a Scratch project and modify it (remixing)
- How to use variables to keep track of the score, etc
- How to detect when the mouse is clicked or when keys are pressed
- How to create your own blocks
- How to hide and show sprites, resize them, position them, etc
- How to create buttons
- How to broadcast and receive messages
- How to use clones to avoid repetition
What you will need
- A computer or a laptop with access to Internet
- Scratch Developer Chrome extension (optional)
Getting started
-
 Go to the Scratch website or click the Scratch logo.
Go to the Scratch website or click the Scratch logo. -
 Go to the starter project/ template at https://scratch.mit.edu/projects/581184007 and click Remix (at the top right).
Go to the starter project/ template at https://scratch.mit.edu/projects/581184007 and click Remix (at the top right). -
 When the new project has opened (this takes a few seconds), click Share (at the top).
When the new project has opened (this takes a few seconds), click Share (at the top).
Building the game
The project we just copied already contains 24 sprites but (almost) no code yet.
We will develop the game in 4 steps:
- Create the basic game using the first 20 sprites (
Object-DresstoObject-Ring). - Add a guide to explain the game and tell when the game is over. We will add a new sprite for this.
- Add a button to make flash the objects not found yet. We will use the
Cheat buttonsprite for this. - Add a button to show a screen with all the objects to find. We will use the
Help button,Help screen, andAll Objectssprites for this.
Step 1 – Create the basic game
-
 Click on
Click onStage(at the bottom right): -
 Make a
Make aSCOREvariable to keep track of the score: -
 Make a
Make aLEFTvariable to keep track of the number of remaining objects. MoveSCOREto the bottom left corner andLEFTto the bottom right corner: -
 Add this script to
Add this script toStageto reset the variables when the game starts, and click it to test that it works.SCOREshould show 0 andLEFT20. -
 Add this script to
Add this script toStageto remove one point from the score when the player makes a wrong guess, and click it to test that it works.SCOREshould go down. -
 Add this script to
Add this script toStageto add one point to the score and remove one from the number of remaining objects when the player makes a good guess, and click it to test that it works.SCOREshould go up andLEFTshould go down.
Now let’s add some code to Object-Dress.
-
 Click on this sprite.
Click on this sprite. -
Create a variable which will be used to restore the objects to their original size:
- Go to the Variables blocks (orange).
- Click Make a Variable, name it
ORIGINAL SIZEand untick it to stop showing it on the stage.
-
 Add a custom block to
Add a custom block toObject-Dressto animate it, and click it to test that it works. There should be a pop sound and the sprite should grow bigger then return to its original size. -
 Add this script to
Add this script toObject-Dressto handle when the player clicks it, and click it to test that it works.SCORE&LEFTshould change, the animation should run and the sprite should disappear. -
 Add this script to
Add this script toObject-Dressto reset it when the game starts, and click it to test that it works. The sprite should become visible again.
Test the game:
- Click the green flag –
Object-Dressshould be visible,SCOREshould be 0 andLEFTshould be 20 - Click the dress –
Object-Dressshould disappear andSCORE&LEFTshould change - Click another object – nothing should happen
- Click the background –
SCOREshould go down by 1 - Click the green flag –
Object-Dressshould become visible again
Nothing happens when the other objects are clicked because they have no code yet. Let’s fix that by copying the code from Object-Dress to each of the other objects (from Object-Tricycle to Object-Ring):
- Drag the
define animateblock fromObject-Dressand drop it on each of the other sprites. - Drag the
when flag clickedblock fromObject-Dressand drop it on each of the other sprites. - Drag the
when this sprite clickedblock fromObject-Dressand drop it on each of the other sprites.
Test the game again:
- Click the green flag – all the objects should be visible,
SCOREshould be 0 andLEFTshould be 20 - Click an object – it should disappear and
SCORE&LEFTshould change - Repeat step 2 until there are no more objects – when done
LEFTshould be 0 - Click the background –
SCOREshould go down by 1 - Click the green flag – all the objects should become visible again,
SCOREshould be 0 andLEFTshould be 20
If an object doesn’t behave as expected, check that it has the same code as the other objects.
Now that the basic game works we will improve it little by little in the next sections. We will add:
- a guide character to explain what the game is about and when the game is over;
- a Cheat button to make the remaining objects flash; and
- a Help button to present all the objects and their descriptions.
Back to top
Step 2 – Add the guide
-
 Click the new sprite icon. Pick
Click the new sprite icon. PickMarianfrom the People category or somebody else. Move the spite until the feet are at the bottom of the stage. -
 Under the Sounds tab, click the new sound icon and choose
Under the Sounds tab, click the new sound icon and chooseMysteryfrom the Loops category. Repeat and chooseTriumphfrom the same category. -
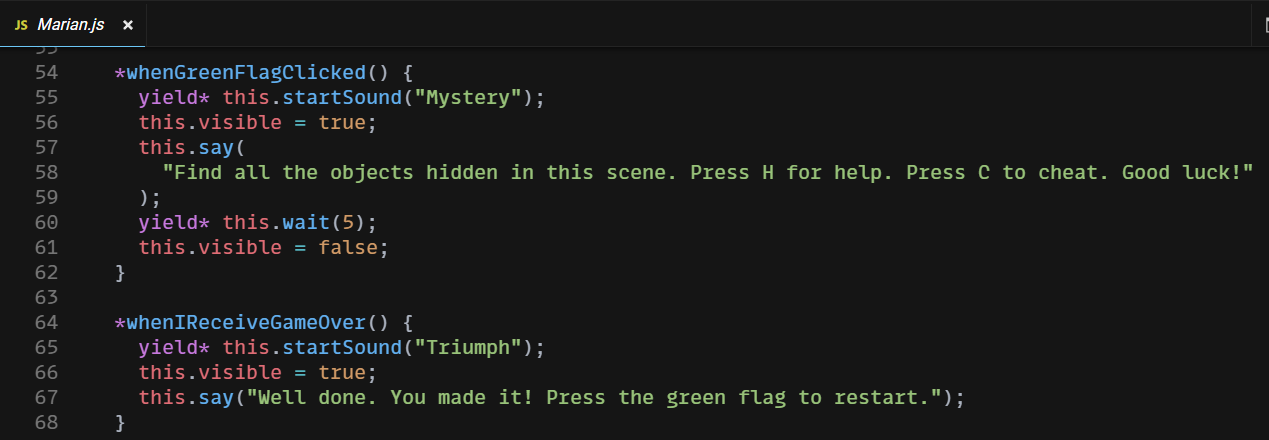
 Add this script to
Add this script toMarianto display the instructions at the start of the game. -
 Click it to test that it works. The guide should pop up and disappear after the music is over.
Click it to test that it works. The guide should pop up and disappear after the music is over. -
 Add this script to
Add this script toMarianto signal the end of the game. -
 Click it to test that it works. The guide should pop up and stay on the stage after the music is over.
Click it to test that it works. The guide should pop up and stay on the stage after the music is over.
Test the game:
- Click the green flag – the guide should appear then disappear
- Click all the object
- The guide should appear when the game is over
Back to top
Step 3 – Add the Cheat button
-
 Add the following scripts to
Add the following scripts toCheat button. -
 Add a custom block to
Add a custom block toObject-Dressto flash it, and click it to test that it works. -
 Add this script to
Add this script toObject-Dressto handle when the flash message is received, and click it to test that it works.
Testing and fixing
Test that Object-Dress flashes when Cheat button is clicked or the C key is pressed.
The other objects are not flashing because they have no code yet. Let’s fix that by copying the code we just added from Object-Dress to each of the other objects (from Object-Tricycle to Object-Ring):
- Drag the
define flashblock fromObject-Dressand drop it on each of the other sprites. - Drag the
when I receive (Flash objects)block from Object-Dress and drop it on each of the other sprites.
Test that all the objects flash when Cheat button is clicked or the C key is pressed.
Back to top
Step 4 – Add the Help button
-
 Add the following scripts to
Add the following scripts toHelp buttonsprite. -
 Make a
Make ahelp visible?variable forHelp screenonly. -
 Add these custom blocks to
Add these custom blocks toHelp screen. -
 Add these scripts to
Add these scripts toHelp screen. -
 Test by clicking
Test by clickingHelp buttonor pressing theCkey.
Back to top
Fixing bugs
There are programming mistakes (bugs) here:
SCORE&LEFTshould not be visible when the help screen is up.- The objects to be clicked should not be visible.
- The help screen does not list the objects.
Let’s fix issue #1 by adding these scripts to Stage.

Let’s fix issue #2 by adding a go to [front] layer block at the end of the define show block in Help screen.

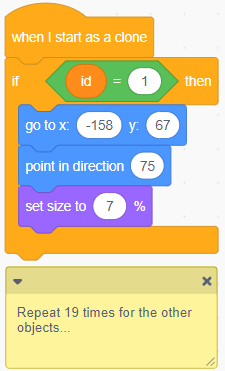
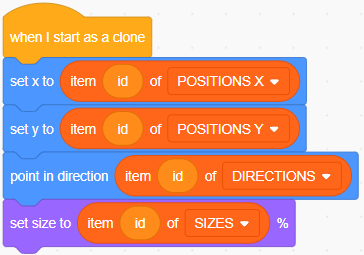
To fix issue #3 we are going to use All Objects. It contains 20 costumes, one per object to find. We are going to create 20 clones. Each clone will show a different costume and we will arrange the clones in a grid with 4 rows and 5 columns. Each clone will also have its own id variable which will contain a number between 1 and 20. This variable will be used to select the right costume and also to display the right description when the clone is clicked. All Objects already contains a descriptions list with a description for each object.
-
 Make an
Make anidvariable to differentiate the clones from each other. -
 Add a custom block to
Add a custom block toAll Objects. -
 Add these scripts to
Add these scripts toAll Objects. -
 Test by clicking
Test by clickingHelp buttonor pressing theHkey. Clicking on an object should display its description.
Back to top
What next?
Click the boxes to expand them.